 |
| Efek Zoom |
Membuat Web Sendiri - Kali ini berbagi tips mempercantik blog dengan
Cara Membuat Efek Zoom pada Gambar , seperti yang anda lihat pada blog ini.
Adapun tahapan
Cara Membuat Efek Zoom pada Gambar , setelah anda masuk ke Blogger adalah sebagai berikut :
- Klik Template , nanti anda akan di bawa ke halaman perubahan edit HTML
 |
| Merubah Template |
 |
| Edit HTML |
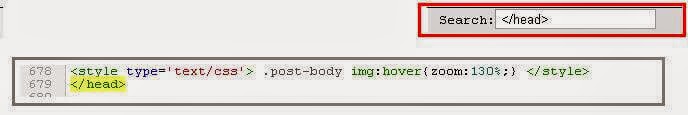
- Cari kode </head> di HTML dengan mengklik di area kode HTML lalu Ctrl F dan letakkan </head> dan enter .
- Setelah Menemukan kode </head> letakkan Scrip di bawah ini , diatas nya. seperti pada gambar.
<style type="text/css"> .post-body img:hover{zoom:130%;} </style>
 |
| Penempatan Script |
- Untuk Besaran Zoom , anda dapat merubah angka 130 % , dengan angka yang anda kehendaki.
Semoga bermanfaat.